Original tutorial: youtu.be/2nucjefSr6I
To build Mariojs I am using kaboom.js, so the first is the index page set up and javascript file. A basic html boilerplate. There is not much for the HTML page but a script for Kaboom and the game file.
I started the game file with general settings for Kaboom.
kaboom({
global: true,
fullscreen: true,
scale: 2,
debug: true,
clearColor: [0, 0, 0, 1]
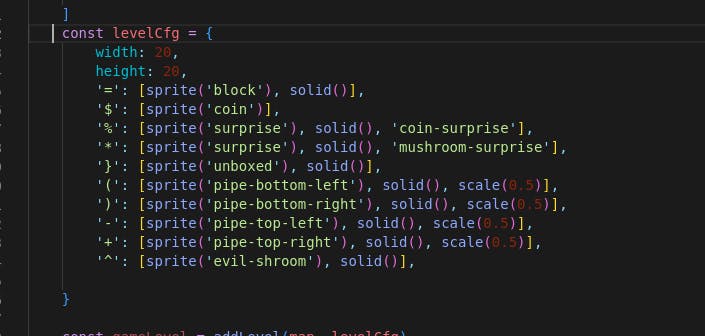
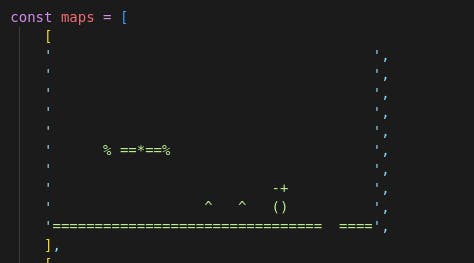
for the sprite, I am linking to imgur.com so that was set for the root path of the sprite images, then it was just getting the link code for each sprite and then defining each one on the map. Next, I set up the map

- HTML boilerplate

- Sprite configuration

- setting up the map

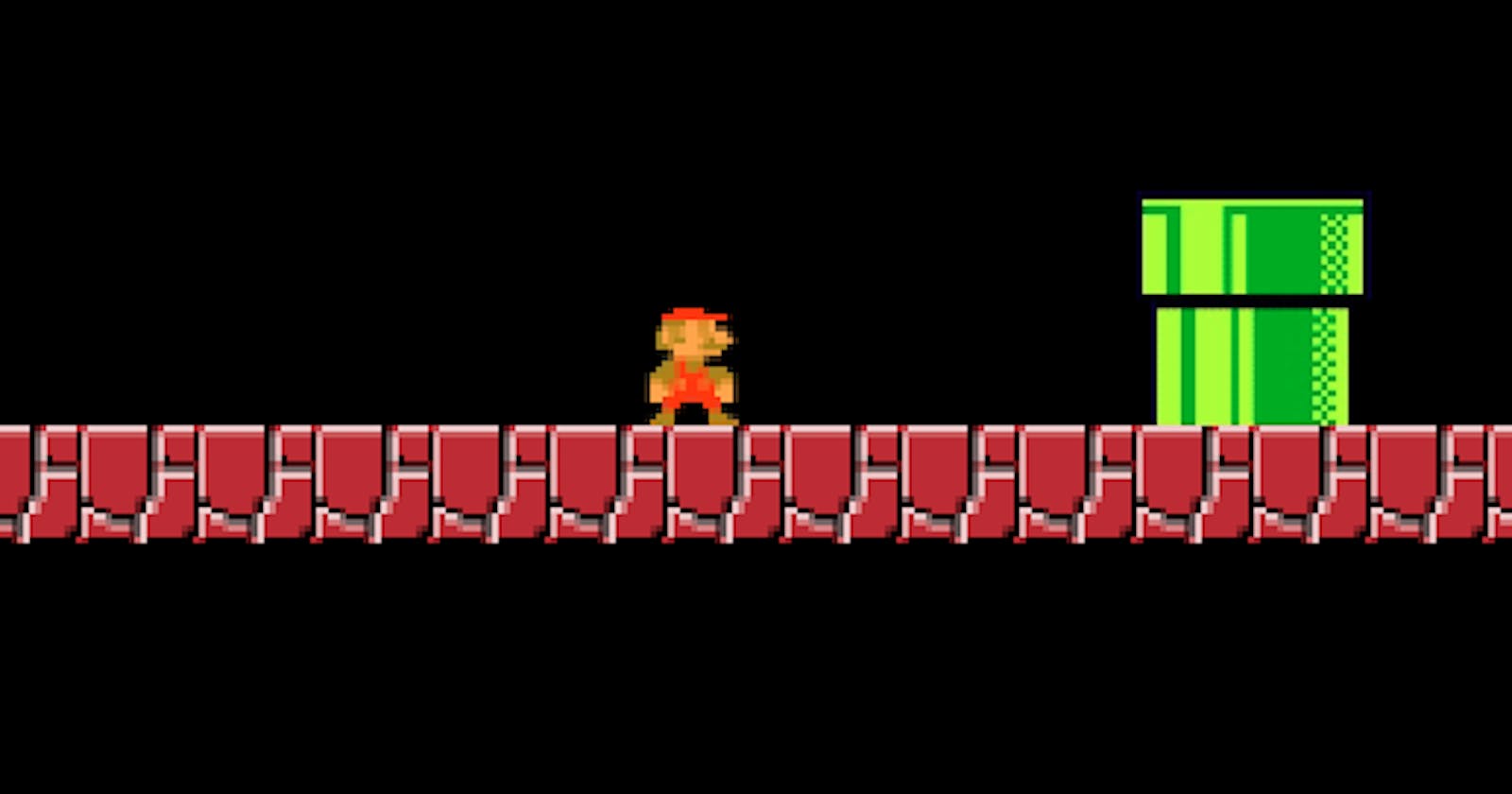
- this is how it looks
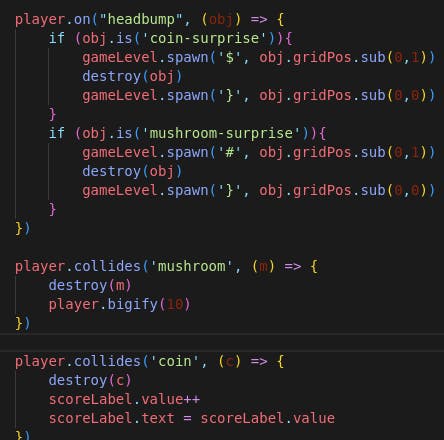
the next task was to set up the game mechanics, configuring how the sprite moves and what happens when they collide with an object or another sprite.

- Movement code

- Functions for mushrooms and coins
Final there were a few things to tidy up like the positioning of the score, as I was going through the tutorial I could see how the code works and what else I could do. This is not a finished product, but not so much to make a game but learn some basic Javascript. I shall move on to other javascript projects to expand on my learning. I do plan to work with the kaboom library to see what I can create, I'm planning on a little game called beenz to play around with different functions.
link to my Github: github.com/munchbyte/marioJStutorial
link to original project github.com/kubowania/mario so thanks Anna Kubowania, check out her other tutorial.